Blog開始からの経過
3月末に勢いではじめた副業ブログ。その後の経過です。
約3週間がたちましたが、その間いくつかの記事を投稿しては、スマホで見栄えをチェックし、気になるところを微修正するサイクルを繰り返してきました。おかげでワードプレスの基本設定やCocoon設定にも少しずつ慣れてきました。
平日は仕事があるため記事の投稿は休日に偏り、結果記事数は伸びていない状況です。この間、気になったいくつかのカスタマイズを行ってきましたので、その紹介です。
Cocoonのカスタマイズ
当初はデフォルト機能で表示される内容に感動し満足できていましたが、見慣れてくると少しずつ気になるところが出てきました。
スタイルシートの記述スキルは一切ないため、当初はワードプレスおよびCocoon設定の範囲内で、なんとかできる手段を模索していましたが、そこにも限界を感じ「CSSコピペOK」のネット記事の中から自身の希望に近いものをピックアップした上で実践してみました。

カスタイズに際しては、事前に使用するテーマをCocoonの子テーマにしておくことが重要だそうです。親テーマのバージョンアップ時にLOSTしないために!
カテゴリー表示先頭にアイコン追加
トップページのカテゴリー名表示の先頭に絵文字(アイコン)を追加表示させるカスタマイズです。
ネットでいろいろ調べた結果、下記がわかりました。
・ナビゲーションラベルと言う項目に記述すれば反映される
Font Awesome
”Font Awesome 一覧”等で検索するとフォント一覧が紹介されている記事がいくつか見つけられます。各フォントには種類ごとに名称がついていることがわかりました。(fa-名称 =家の場合:fa-home )また表示サイズにも専用の指定記述があることも。
一覧から使用したいアイコンを選び設定することにしました。サイズ調整はおすすめ設定がネットにのっていたので、それを流用させてもらうことにしました。
設定しよう
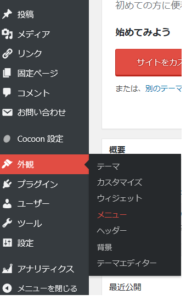
ワードプレス設定で絵文字の追加を行ってゆきます。 外観>メニュー です。
 『メニューを編集』タブの状態でメニュー構造内の各カテゴリーのナビゲーションラベル欄に入力(コピペ)してゆきます。
『メニューを編集』タブの状態でメニュー構造内の各カテゴリーのナビゲーションラベル欄に入力(コピペ)してゆきます。

私のブログでは『副業全般』と言うカテゴリ名に対して下記の記述を加え『電卓』アイコンを先頭に付与しました。

サイドバーのカテゴリー表示
スマホの場合に現れるサイドバーの表示に対するカスタマイズです。
サイドバーの表示メニューとして『カテゴリー』を選択していましたが、ここの表示が物足りなくてネットでのカスタマイズ事例を参考に下記を採用することにしました。
②カテゴリー間に破線を引く
ここはエディタでコードを書いていく作業になります。ネットで紹介されていた記事の中から好みに近いコードをコピペし対応することにしました。色についてはカラーコードを書き換えれば変更できるので、色は全体のテイストにあわせて変更しましたが。
設定しよう
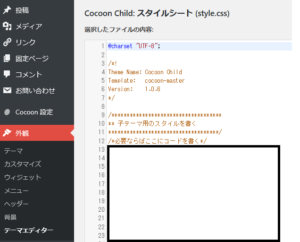
ワードプレス設定で絵文字の追加を行ってゆきます。 外観>テーマエディター です。
このメニューを選ぶとスタイルシートのエディター画面となります。
 初期の何もカスタマイズしていない状態の場合、12行目が
初期の何もカスタマイズしていない状態の場合、12行目が
『/*必要ならばここにコードを書く*/』になっていると思いますので、13行目にコピペした後にファイル更新ボタンで更新すれば完了です。アイコンの指定もFont Awesome のコードを任意で変更すれば反映されます。
 完成イメージです。フォルダーオープンのアイコンを追加しました。また子カテゴリーは別のアイコンにすることで、見やすくなったと思っています。(満足)
完成イメージです。フォルダーオープンのアイコンを追加しました。また子カテゴリーは別のアイコンにすることで、見やすくなったと思っています。(満足)
目次の表示
主にスマホで見る際に目次の文字が長いと変な改行をおこしたり、見た目もわかりずらい印象を持ち気持ち悪い感じでした。ここも当初はワードプレスやCocoon設定項目を使った改善を試みましたが、無理でした。
ここもネットで紹介されているCSSコードをコピペさせて頂くことに、やり方はサイドバーの表示と同様に好みに近いカスタマイズ例からコードをコピーさせて頂き、外観>テーマエディターから、空いている行にコードをペーストした後に、色(線や背景)をカラーチャートを参考に変更したら終了です。

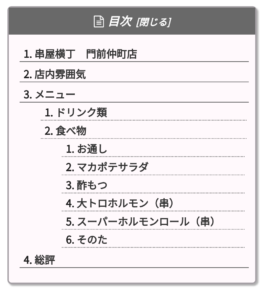
完成形です。タイトルを左寄し、見出しのレベルに応じて異なる下線を引く表示に変更しました。こっちも満足です。
今後の目標
ここは現在も試行錯誤中で手探り状態ではありますが、直近の目標です。
記事数の量産
この記事を書いている時点でアップしている記事は10件です。まだまだ不慣れで時間がかかっているのと、アップした後に細部が気になり修正を加えているためです。
今回でブログ全体のカスタマイズも満足いくレベルに変更できたため、これからは記事に専念して量産してゆきたいと考えています。
秘密兵器の投入
 今までは自宅のデスクトップでブログを書いていました。別に不満があったわけではないのですが、たまたまビックカメラに行った際に、安いノートパソコンを見つけたため、衝動買いしてしまいました。
今までは自宅のデスクトップでブログを書いていました。別に不満があったわけではないのですが、たまたまビックカメラに行った際に、安いノートパソコンを見つけたため、衝動買いしてしまいました。
ASUS L406SA-S433060G 18年11月発売でスペック的にはエントリーモデルですが14インチ、重量1.7kgで3万円チョットです。ポイントも残っていたので実際は2万ちょっとで入手できました。
これからは機動力も活かして記事を書いていけそうです。
GoogleAdsenseの申請
直近の一番大きな目標です。
ネットで調べると、審査基準や最低限やるべきことなど、結構さまざまな情報が溢れています。簡単だとか、難しいとか。とりあえず直近申請してみた上で現実を受け止めてみたいと思っています。